আউটসোর্সিং:

\
ইন্টারনেটের
মাধ্যমে বিভিন্ন প্রতিষ্ঠান
বিভিন্ন ধরনের কাজ করিয়ে নেয়।
নিজ প্রতিষ্ঠানের বাইরে অন্য
কাউকে দিয়ে এসব কাজ করানোকে
আউটসোর্সিং বলে। যাঁরা
আউটসোর্সিংয়ের কাজ করে দেন,
তাঁদের
ফ্রিল্যান্সার বলে। ফ্রিল্যান্সার
মানে হলো মুক্ত বা স্বাধীন
পেশাজীবী। আউটসোর্সিংয়ের
কাজের খোঁজ থাকে,
এমন
সাইটে যিনি কাজটা করে দেন,
তাঁকে
বলা হয় কনট্রাকটর (তিনি
কনট্রাক্টে কাজ করেন)।
আর যিনি কাজ দেন,
তাঁকে
বলে বায়ার/এমপ্লয়ার
(তিনি
কনট্রাক্টে কাজ দেন)।
যে
ধরনের কাজ পাওয়া যায়:
আউটসোর্সিং
সাইট বা অনলাইন মার্কেট প্লেসে
কাজগুলো বিভিন্ন ভাগে ভাগ
করা থাকে। যেমন:
ওয়েব
ডেভেলপমেন্ট,
সফটওয়্যার
ডেভেলপমেন্ট,
নেটওয়ার্কিং
ও তথ্যব্যবস্থা (ইনফরমেশন
সিস্টেম),
লেখা
ও অনুবাদ,
প্রশাসনিক
সহায়তা,
ডিজাইন
ও মাল্টিমিডিয়া,
গ্রাহকসেবা
(Customer
Service), বিক্রয়
ও বিপণন,
ব্যবসাসেবা
ইত্যাদি।
ওয়েব
ডেভেলপমেন্ট:
এই
বিভাগের মধ্যে আছে আবার ওয়েবসাইট
ডিজাইন,
ওয়েব
প্রোগ্রামিং,
ই-কমার্স,
ইউজার
ইন্টারফেস ডিজাইন,
ওয়েবসাইট
টেস্টিং,
ওয়েবসাইট
প্রজেক্ট ম্যানেজমেন্ট
ইত্যাদি।
সফটওয়্যার
ডেভেলপমেন্ট:
সফটওয়্যার
ডেভেলপমেন্টর মধ্যে আছে
ডেস্কটপ অ্যাপ্লিকেশন,
গেম
ডেভেলপমেন্ট,
স্ক্রিপ্ট
ও ইউটিলিটি,
সফটওয়্যার
প্লাগ-ইনস,
মোবাইল
অ্যাপ্লিকেশন,
ইন্টারফেস
ডিজাইন,
সফটওয়্যার
প্রকল্প-ব্যবস্থাপনা,
সফটরয়্যার
টেস্টিং,
ভিওআইপি
ইত্যাদি।
নেটওয়ার্কিং
ও ইনফরমেশন সিস্টেম:
এর
মধ্যে আছে নেটওয়ার্ক
অ্যাডমিনিস্ট্রেশন,
ডিবিএ-ডাটাবেজ
অ্যাডমিনিস্ট্রেশন,
সার্ভার
অ্যাডমিনিস্ট্রেশন,
ইআরপি/সিআরএম
ইমপ্লিমেনটেশন ইত্যাদি।
রাইটিং
ও ট্রান্সলেশন:
এর
মধ্যে আছে কারিগরি নিবন্ধ
লেখা (টেকনিক্যাল
রাইটিং),
ওয়েবসাইট
কনটেন্ট,
ব্লগ
ও আর্টিকেল রাইটিং,
কপি
রাইটিং,
অনুবাদ,
ক্রিয়েটিভ
রাইটিং ইত্যাদি।
অ্যাডমিনিস্ট্রেটিভ
সাপোর্ট:
এর
মধ্যে আছে ডেটা এন্ট্রি,
পারসোনাল
অ্যাসিসট্যান্ট,
ওয়েব
রিসার্চ,
ই-মেইল
রেসপন্স হ্যান্ডলিং,
ট্রান্সক্রিপশন
ইত্যাদি।
ডিজাইন
ও মাল্টিমিডিয়া:
এই
বিভাগের মধ্যে আছে গ্রাফিক
ডিজাইন,
লোগো
ডিজাইন,
ইলাস্ট্রেশন,
প্রিন্ট
ডিজাইন,
থ্রিডি
মডেলিং,
ক্যাড,
অডিও
ও ভিডিও প্রোডাকশন,
ভয়েস
ট্যালেন্ট,
অ্যানিমেশন,
প্রেজেন্টেশন,
প্রকৌশল
ও কারিগরি ডিজাইন ইত্যাদি।
কাস্টমার
সার্ভিস:
এর
মধ্যে আছে কাস্টমার সার্ভিস
ও সাপোর্ট,
টেকনিক্যাল
সাপোর্ট,
ফোন
সাপোর্ট,
অর্ডার
প্রসেসিং ইত্যাদি।
বিক্রয়
ও বিপণন:
এর
মধ্যে আছে বিজ্ঞাপন,
ই-মেইল
বিপণন,
এসইও
(সার্চ
ইঞ্জিন অপ্টিমাইজেশন),
এসইএম
(সার্চ
ইঞ্জিন মার্কেটিং),
এসএমএম
(সোস্যাল
মিডিয়া মার্কেটিং),
জনসংযোগ,
টেলিমার্কেটিং
ও টেলিসেল্স,
বিজনেস
প্ল্যানিং ও মার্কেটিং,
মার্কেট
রিসার্চ ও সার্ভেস,
সেলস
ও লিড জেনারেশন ইত্যাদি।
বিজনেস
সার্ভিসেস:
এর
মধ্যে আছে অ্যাকাউন্টিং,
বুককিপিং,
এইচআর/পে-রোল,
ফাইনানসিয়াল
সার্ভিসেস অ্যান্ড প্ল্যানিং,
পেমেন্ট
প্রসেসিং,
লিগ্যাল,
প্রজেক্ট
ম্যানেজমেন্ট,
বিজনেস
কনসাল্টিং,
রিক্রুটিং,
পরিসংখ্যান
বিশ্লেষণ ইত্যাদি। এগুলো
সম্পর্কে পরে বিস্তারিত আলোচনা
করা হবে।
কাজ
পাবেন যেখানে:
আউটসোর্সিংয়ের
কাজ পাওয়া যায় এমন অনেক ওয়েবসাইট
আছে। আবার ভুয়া সাইটও বের
হয়েছে। ফলে সতর্ক হয়েই কাজ
শুরু করতে হবে। আন্তর্জাতিকভাবে
পরিচিত এবং নির্ভরযোগ্য কয়েকটি
সাইটের ঠিকানা দেওয়া
হলো—http://www.odesk.com, http://www.freelancer.com, http://www.elance.com,http://www.getacoder.com, http://www.guru.com, http://www.vworker.com,http://www.scriptlance.com ইত্যাদি।
সবগুলো মোটামুটি একই রকম।
বাংলাদেশের মধ্যে সবচেয়ে
জনপ্রিয় হলো ওডেস্ক (odesk)।
গত বছর (২০১১)
সারা
বিশ্বের মধ্যে আউটসোর্সিং
কাজ করার ভিত্তিতে ওডেস্কে
বাংলাদেশের অবস্থান ছিল
চতুর্থ। তার আগের বছর (২০১০)
ওডেস্কে
ঢাকা শহরের অবস্থান ছিল সারা
বিশ্বের মধ্যে তৃতীয়।
কোন
কাজের কী যোগ্যতা:
সাধারণত
অনলাইনে কী ধরনের কাজ পাওয়া
যায়,
তা
বলা হয়েছে। এখন জেনে নেওয়া
যাক কোন কাজের জন্য কী ধরনের
যোগ্যতা লাগে।
ওয়েব
ডেভেলপমেন্ট:
এই
কাজে ওয়েবসাইট তৈরি করা জানতে
হবে। বিভিন্ন প্রোগ্রামিং
ভাষা যেমন∏এইচটিএমএল,
পিএইচপি,
জাভা
স্ক্রিপ্ট,
সিএসএস,
মাইএসকিউএল
ইত্যাদি সম্পর্কে ভালো ধারণা
থাকতে হবে। এই ভাষাগুলোর
ওপর দু-একটা
পরীক্ষা দেওয়া থাকলে কাজ পেতে
সুবিধা হবে।
সফটওয়্যার
ডেভেলপমেন্ট:
সফটওয়্যার
তৈরি করা জানতে হবে। বিভিন্ন
প্রোগ্রামিং ভাষা যেমন জাভা,
সি
শার্প,
ভিজু্যয়াল
বেসিক,
মাইএসকিউএল,
ওরাকল,
এসকিউএল
সার্ভার ইত্যাদি সম্পর্কে
ভালো ধারণা থাকতে হবে।
নেটওয়ার্কিং
ও ইনফরমেশন সিস্টেম:
ডেটাবেইস,
নেটওয়ার্কিং
ইত্যাদি সম্পর্কে ভালো ধারণা
থাকতে হবে। তবেই নেটওয়ার্কিং
ও ইনফরমেশন সিস্টেম বিষয়ক
নানা কাজ পাবেন।
লেখা
ও অনুবাদ:
এ
ধরনের কাজের জন্য ইংরেজিতে
দক্ষ হতে হবে,
কারিগরি
জ্ঞান থাকতে হবে,
ওয়েবসাইট,
ব্লগ,
ইন্টারনেট
সম্পর্কে ভালো ধারণা থাকতে
হবে। লেখালেখির অভ্যাস থাকলে
ভালো হয়।
অ্যাডমিনিস্ট্রেটিভ
সাপোর্ট:
এই
বিভাগের কাজগুলো তুলনামূলকভাবে
অনেক সহজ। মূলত কপি পেস্টের
কাজ। কম্পিউটার,
ইন্টারনেট,
ওয়েবসাইট,
ব্লগ,
ই-মেইল,
ফেসবুক,
টুইটার∏এসব
ওয়েবসাইট সম্পর্কে ভালো
ধারণা থাকতে হবে।
ডিজাইন
ও মাল্টিমিডিয়া:
আপনাকে
গ্রাফিক্সের কাজ জানতে হবে।
ফটোশপ,
ইলাস্ট্রেটর,
ইন-ডিজাইন,
ফ্ল্যাশ
ইত্যাদি জানা থাকলে লোগো
ডিজাইন,
গ্রাফিক
ডিজাইনের কাজ খুব সহজেই করা
যায়।
গ্রাহকসেবা:
এই
বিভাগের কাজের জন্য আপনাকে
ইংরেজিতে দক্ষ হতে হবে। দ্রুত
ইংরেজি লেখা ও বলা∏দুটোতেই
দক্ষ হতে হবে।
বিক্রয়
ও বিপণন:
ই-কমার্স
সাইটগুলো সম্পর্কে ভালো
ধারণা থাকতে হবে। ই-কমার্স
ওয়েবসাইট,
ব্লগ,
ই-মেইল,
সামাজিক
যোগাযোগ (ফেসবুক,
টুইটার),
বিপণন,
এসইও
(সার্চ
ইঞ্জিন অপটিমাইজেশন)
ইত্যাদি
সম্পর্কে ভালো ধারণা থাকতে
হবে।
বিজনেস
সার্ভিসেস:
এই
বিভাগের কাজের জন্য আপনার
ব্যবসায়িক জ্ঞান থাকতে হবে।
লেনদেনের বিভিন্ন মাধ্যম
(পেমেন্ট
মেথড)
সম্পর্কে
ভালো ধারণা থাকতে হবে।
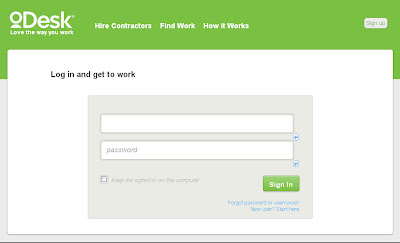
কীভাবে
ওডেস্কে অ্যাকাউন্ট খুলবেন:
প্রথমে
http://www.odesk.com ঠিকানায়
গিয়ে ওপরে ডান পাশ থেকে Sign
up-এ
ক্লিক করুন বা
সরাসরি http://www.odesk.com/w/signup.php?
ঠিকানায়
যান। এখন Freelance
Contractor সিলেক্ট
করুন (ইন্টারনেট
ব্রাউজারের বিভিন্ন ভার্সনের
কারণে নানা রকম ইন্টারফেস
আসতে পারে। আমি গুগল ক্রোম
ব্রাউজার ব্যবহার করেছি।
আপনি Contractor
সিলেক্ট
করে Sign
up-এ
ক্লিক করবেন)।
নিচের ফরমটি পূরণ করে continue-তে
ক্লিক করুন। নতুন পেজ এলে 1.
Verify your email address-তে
ক্লিক করুন। এখন আপনার ই-মেইল
আইডিতে গিয়ে দেখবেন,
একটি
মেইল এসেছে। সেখানে একটি লিংক
আছে,
সেটাতে
ক্লিক করুন। নতুন পেজ এলে
Click
here to continue-তে
ক্লিক করুন। এখন 2.
Fill out contact information-এ
ক্লিক করুন। একটি ফরম আসবে।
ফরমটি পূরণ করে Save
and continue-তে
ক্লিক করুন। এখন 3.
Complete your oDesk Profile-এ
ক্লিক করুন। নতুন পেজ এলে Job
Category-তে
আপনি যা যা পারবেন,
তা
সিলেক্ট করে দেন। যাঁরা একেবারেই
নতুন,
তাঁরা
Blog
& Article Writing, Data Entry, Personal Assistant, Email Response
Handling, Other - Administrative Support, Customer Service &
Support, Other - Customer Service, Advertising, Email Marketing, SMM
- Social Media Marketing ইত্যাদি
সিলেক্ট করে দিতে পারেন। নিচে
Primary
Role থেকে
Data
Entry Professional সিলেক্ট
করে দিতে পারেন। Desired
Hourly Rate-এ
1
অথবা
2
দিতে
পারেন। Availability-তে
আপনি সপ্তাহে কত ঘণ্টা সময়
দিতে পারবেন,
তা
নির্বাচন করে দিন।
এখন
Title-এ
Internet,
Facebook, twitter, google plus, data entry, email, ms word, blog
ইত্যাদি
লিখে Save
and continue-এ
ক্লিক করুন। এখন 4.
Accept the oDesk User Agreement-এ
ক্লিক করুন। নতুন পেইজ এলে I
agree to the terms and conditions বক্সে
টিক চিহ্ন দিয়ে Save
and continue-এ
ক্লিক করুন। এখন Post
my profile বাটনে
ক্লিক করুন। My
Contractor Profile-এর
My
Account Summary-তে
দেখবেন Title,
Portrait, Personal Email ইত্যাদি
লেখা আছে। Portrait-এর
ডান পাশে Upload
portrait-এ
ক্লিক করে আপনার ছবি যোগ করতে
পারেন। ছবি যোগ করলে দেখবেন,
আপনার
প্রোফাইল ২০ শতাংশ সম্পন্ন
হয়েছে লেখা আসবে। প্রোফাইল
কমপ্লিটনেস যত বেশি হবে,
প্রতি
সপ্তাহে তত বেশি জবে অ্যাপ্লাই
করতে পারবেন;
এবং
আপনার জব পাওয়ার সম্ভাবনাও
তত বেশি হবে। (আপনি
যদি অন্য পেজে চলে গিয়ে থাকেন,
তাহলে
বাঁ পাশ থেকে My
Contractor Profile-এ
ক্লিক করুন,
তাহলে
দেখতে পাবেন।)
এখন
oDesk
Ready-এর
ডান পাশে Take
the oDesk Readiness Test-এ
ক্লিক করুন। oDesk
Readiness Test-এর
নিচের লেখাগুলো পড়ুন,
তারপর
Ready
to take the test বাটনে
ক্লিক করুন। oDesk
সাইটের
নিয়মকানুনের ওপর আপনাকে ৪০
মিনিটের মধ্যে ১১টি প্রশ্নের
একটি টেস্ট দিতে হবে। উত্তরগুলো
প্রশ্নের নিচের লিংকে ক্লিক
করলেই পাবেন। টেস্ট দেওয়ার
জন্য Start
test বাটনে
ক্লিক করুন। এখন নিচে continue-তে
ক্লিক করে নতুন পেজ এলে Click
here to start the test বাটনে
ক্লিক করুন,
টেস্ট
শুরু হয়ে যাবে। প্রতিটি প্রশ্নের
উত্তর পাবেন ওই প্রশ্নের নিচের
লিংকে ক্লিক করলে। ১১টি প্রশ্নের
উত্তরই সঠিক হলে এ টেস্টে পাস
করবেন। ফেল করলে আপনার পাবলিক
প্রোফাইলে এটি লেখা থাকবে
না। পাস করলেই কেবল লেখা থাকবে।
পাস না করলে আবার টেস্ট দেন।
যতবার খুশি এই টেস্টটি দিতে
পারবেন।
পরীক্ষায়
পাস করার পর প্রতি সপ্তাহে
আপনি ১০টি করে জবে অ্যাপ্লাই
করতে পারবেন। এখন আপনার My
Contractor Profile পেজে
যান। এখন Add
a Skill-এ
ক্লিক করে স্কিল যোগ করুন।
নতুনেরা internet,
facebook, twitter, google plus, data entry, email, ms word, blog
ইত্যাদি
যোগ করতে পারেন। এগুলোর এক-দুটি
বর্ণ লিখলেই অটো সাজেশন চলে
আসবে। সেখান থেকে সিলেক্ট
করে Save
করতে
হবে। এখন দেখবেন প্রোফাইল ৩০
শতাংশ সম্পন্ন হয়েছে,
লেখা
আসবে। তারপর Add
Employment Historyতে
ক্লিক করে আপনি কোনো জব করে
থাকলে এখানে যোগ করতে পারেন।
তাহলে আপনার প্রোফাইল কমপ্লিটনেস
আরও ১০ শতাংশ বাড়বে। জব অনলাইনেরই
হতে হবে এমন কোনো কথা নেই।
কোনো একটা হলেই হলো। মোটকথা,
ওই
ঘরটা পূরণ করা আছে কি না,
এটাই
দেখার বিষয়। কারও জব এক্সপেরিয়েন্স
না থাকলেও সমস্যা নেই। এখন
নিচে My
Public Profile-এর
নিচে Edit
বাটনে
ক্লিক করে নতুন পেজ এলে অনেকগুলো
অপশনের মধ্যে Years
of Experience-এ
আপনি যত দিন ধরে ফেসবুক,
ইন্টারনেট,
কম্পিউটার
ইত্যাদি ব্যবহার করেন,
তত
বছর সিলেক্ট করে দিতে পারেন।
English
অপশনে
আপনি ইংরেজি কেমন জানেন তা
সিলেক্ট করে দিতে পারেন। তবে
৫ দিতে পারেন। Objective-এ
অবজেকটিভ লিখবেন। কীভাবে
লিখবেন তা অবজেকটিভ বক্সের
নিচে Example
দেওয়া
আছে। Example-এ
ক্লিক করলেই দেখতে পাবেন।
এখানে কম্পিউটারের বিভিন্ন
প্রোগ্রামিং ভাষার উদাহরণ
দেওয়া হয়েছে। এসব প্রোগ্রামিং
ভাষা আপনার জানা না থাকলে আপনি
নিজের মতো করে ইন্টারনেট,
ফেসবুক,
ই-মেইল
ইত্যাদি শব্দ ব্যবহার করে
লিখতে পারেন যে আমি গত দু-তিন
বছর ধরে ফেসবুক,
ইন্টারনেট
ব্যবহার করি,
ফেসবুকের
নিয়মকানুন জানি,
দ্রুত
গুগল সার্চ করতে পারি,
দ্রুত
টাইপ করতে পারি,
এম
এস ওয়ার্ড ভালো জানি,
ইত্যাদি
ইংরেজিতে লিখতে পারেন। তারপর
সেভ করুন। দেখবেন আপনার প্রোফাইল
কমপ্লিটনেস আরও ১০ শতাংশ
বাড়বে। এখন Education-এ
ক্লিক করে আপনার শিক্ষাগত
যোগ্যতা যোগ করতে পারেন। তারপর
Portfolio
Projects-এ
আপনি আগে কোনো প্রজেক্ট করে
থাকলে সেটি যোগ করুন। কোনো
প্রজেক্ট না করে
থাকলে http://www.blogger.com ঠিকানায়
গিয়ে একটি অ্যাকাউন্ট খুলে
একটি লেখা পোস্ট করলেই আপনার
একটি ব্লগ বা ওয়েবসাইট তৈরি
হয়ে যাবে। সেটির লিংকটা দিতে
পারেন। তাহলে আপনার জব পাওয়ার
সম্ভাবনা অনেক বেড়ে যাবে।
Other
Experiences-এ
কোনো কিছু থাকলে দিতে পারেন,
না
দিলেও সমস্যা নেই।
সার্টিফিকেশনসে
কোনো কিছু না দিলে সমস্যা নেই।
এখন দেখবেন,
আপনার
প্রোফাইল কমপ্লিটনেস অনেক
বেড়ে গেছে। যদি আরও বাড়াতে
চান,
তাহলে http://www.odesk.com/tests
ঠিকানা
থেকে দু-তিনটি
টেস্ট দিতে পারেন। তিন-চারটি
টেস্ট দিলে প্রতি সপ্তাহে
আপনি ২০টি কাজের (জব)
জন্য
আবেদন করতে পারবেন। Basic
English test, English spelling test, MS word test, Windows xp test
ইত্যাদি
টেস্ট অনেক সহজ। ইচ্ছে হলে
দিতে পারেন,
না
দিলেও সমস্যা নেই। ওপরের
প্রতিটি সেটিংস যতবার খুশি
ততবার পরিবর্তন করতে পারবেন।
কাজেই কোনো কিছু ভুল হলে সমস্যা
নেই,
তা
যেকোনো সময় আবার ঠিক করে নিতে
পারবেন। আগের সেটিংস পরিবর্তন
করার জন্য এই সাইটে লগইন করলেই
ডান পাশে দেখবেন আপনার নাম
এবং ছবির নিচে Edit
Profile লেখা
আছে। না থাকলে ওপর থেকে Find
Work-এ
ক্লিক করলে ডান পাশে পেয়ে
যাবেন। সেখানে ক্লিক করলেই
সবকিছু আবার পরিবর্তন করতে
পারবেন। আপনার প্রোফাইলটি
অন্যরা,
মানে
যাঁরা (বায়ার)
আপনাকে
জব দেবেন,
তাঁরা
কেমন দেখতে পাবেন সেটি দেখার
জন্য Find
Work-এ
ক্লিক করে নিচে ডান পাশে দেখবেন
Your
Profile Completeness-এর
নিচে লেখা আছে View
your public profile।
এখানে ক্লিক করলেই দেখতে
পাবেন,
আপনার
পাবলিক প্রোফাইলটি কেমন।
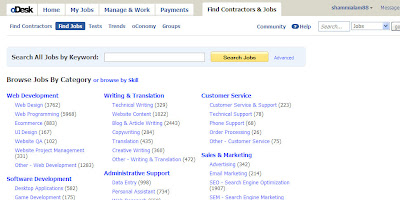
কীভাবে
জব খুঁজবেন:
এ
সাইটে লগইন করে Find
Work-এ
ক্লিক করুন। এখন সার্চ বক্সে
আপনি যা যা পারেন,
তা
লিখে সার্চ দিন। আপনি যদি
Facebook
লিখে
সার্চ বাটনে ক্লিক করেন,
তাহলে
ফেসবুক-সম্পর্কিত
অনেকগুলো জবের তালিকা আসবে।
একটি একটি করে পড়ে যেগুলো
পারবেন,
সেগুলোতে
অ্যাপ্লাই করুন। আরেকটু
কাস্টমাইজ করে সার্চ দিতে
চাইলে সার্চ বাটনের পাশে
দেখবেন Advanced
লেখা
আছে,
সেখানে
ক্লিক করুন। এখন আপনার পছন্দমতো
সার্চ অপশনগুলোতে লিখে এবং
চেক বক্সগুলোতে টিক চিহ্ন
দিয়ে সার্চ দিতে পারেন। এভাবে
ফেসবুকের বাইরেও,
যেমন:
Internet, twitter, php, sql, c#, mysql, wordpress, joomla, google
plus, data entry, email, ms word, blog ইত্যাদি
লিখে সার্চ দিতে পারেন। অর্থাৎ,
আপনি
যা যা পারেন,
তা
লিখে সার্চ দিতে পারেন।
কাজের
জন্য যেভাবে আবেদন:
ওয়েব
বা পত্রিকায় কোনো চাকরি বা
কাজের বিজ্ঞাপন পছন্দ হলে
অনেকেই সেখানে জীবনবৃত্তান্ত
(সিভি)
পাঠান।
কোনো একটা পদে এক বা দুজনকে
হয়তো নিয়োগ দেওয়া হবে,
কিন্তু
সেখানে অনেকেই সিভি পাঠান।
চাকরিদাতা সেই প্রতিষ্ঠান
কিছু সিভি বাছাই করে তাঁদের
সাক্ষাৎকারের জন্য ডাকে।
তারপর সেখান থেকে এক বা দুজনকে
নিয়োগ দেয়। তেমনি আউটসোর্সিং
সাইটেও যখন কোনো কাজের ঘোষণা
(জব
পোস্ট)
দেওয়া
হয়,
তখন
অনেকেই আবেদন করেন। তাঁদের
মধ্য থেকে গ্রাহক বা বায়ার
কয়েকজনের সাক্ষাৎকার নেন।
তারপর এক বা দুজনকে কাজটি করতে
দেন। এ প্রক্রিয়াকেই বলে বিডিং
বা বিড করা।
সাক্ষাৎকার
নেয় কীভাবে?
আপনাকে
ওই সাইটেই বার্তা পাঠানো
হবে—আপনি কাজটি কত দিনে করতে
পারবেন,
আগে
কখনো এ ধরনের কাজ করেছেন কি
না,
কত
ডলারের বিনিময়ে করে দেবেন
ইত্যাদি। আপনিও ফিরতি বার্তায়
এ প্রশ্নগুলোর উত্তর দেবেন।
তারপর আপনাকে পছন্দ হলে বায়ার
আপনাকে কাজটি করতে দেবে। কোনো
কোনো বায়ার স্কাইপ সফটওয়্যারে
চ্যাট করতে চায়। তাই স্কাইপিতে
(http://www.skype.com)
একটা
অ্যাকাউন্ট থাকা ভালো।
কেউ
কেউ আছেন,
যাঁরা
চার-পাঁচটি
কাজের জন্য আবেদন করেই কাজ
পেয়ে যান। আবার কেউ কেউ আছেন,
যাঁরা
১০০টি কাজের আবেদন করেও কাজ
পান না। এটা অনেকটা নির্ভর
করে আপনি কাজটি করে দেওয়ার
জন্য কত কম ডলার চাচ্ছেন তার
ওপর। কোনো একটা কাজ ওই সাইটে
প্রকাশ করার পর যত তাড়াতাড়ি
সেটিতে আবেদন করা যায়,
ততই
ভালো। আপনি যত বেশি সময় অনলাইনে
থাকবেন,
ততই
আপনার কাজ পাওয়ার সম্ভাবনা
বেশি থাকবে। কারণ কিছু কিছু
কাজ আছে,
যেগুলো
ওয়েবে ছাড়ার সঙ্গে সঙ্গেই
(এক-দুই
ঘণ্টার মধ্যে)
জমা
দিতে হয়। যেমন ফেসবুকে বা অন্য
কোনো সাইটে ভোট দেওয়া এবং কিছু
ভোট সংগ্রহ করে দেওয়া ইত্যাদি।
কাজেই শুরুতে বেশি সময় অনলাইনে
মানে ওডেস্ক অ্যাকাউন্টে
থাকার চেষ্টা করবেন। প্রতি
মিনিটে দেখবেন নতুন নতুন কাজের
বিজ্ঞপ্তি দেখা যাচ্ছে।
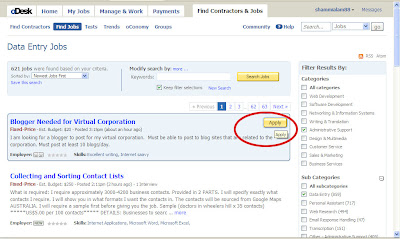
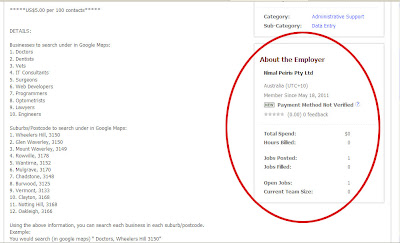
কোনো
একটা কাজের (জব)
বিজ্ঞপ্তি
খুলে এর ডানপাশে পাবেন বায়ারের
তথ্য। যেসব বায়ারের Payment
Method Verified লেখা
আছে,
সেসব
বায়ারের জবে আবেদন করবেন।
কোনো একটি জবের বিজ্ঞাপন
ভালোভাবে পড়ার পর এর নিচে
দেখবেন Apply
to this job নামের
একটি বাটন আছে,
সেখানে
ক্লিক করুন।
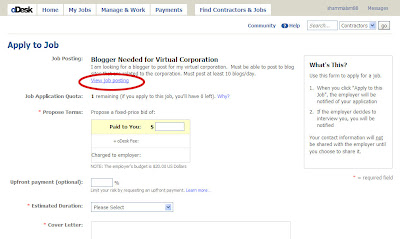
নতুন
একটি পেজ আসবে। এ পৃষ্ঠার ওপরে
Paid
to You-এর
ডান পাশের বক্সে ডলারের পরিমাণ
লিখুন,
মানে
কত ডলারে আপনি কাজটি করতে
চাচ্ছেন। ঘণ্টাভিত্তিক
(আওয়ারলি)
কাজ
হলে প্রতি ঘণ্টায় কত ডলার হারে
কাজটি করতে চাচ্ছেন,
তা
লিখুন। তারপর Coveৎ
Letter বক্সে একটি কভার লেটার লিখুন।
ফেসবুক-সম্পর্কিত
জব হলে অর্থাৎ জবটি যদি হয়
ফেসবুকের কোনো পেজে লাইক
কালেক্ট করে দেওয়া,
তাহলে
লিখতে পারেন—
Hi,
I
am interested to do your project. I can provide/collect you more than
000 face book likes within 0 days. I have more than 0000 face book
fiends and also have many face book groups, page etc. So I think, I
can do your project properly.
Thanks
AR
অর্থাৎ
জবের বিজ্ঞাপনে যা যা চাওয়া
হয়,
তার
উত্তর দিয়ে কভার লেটারটি লেখার
চেষ্টা করুন। এ-সম্পর্কিত
কোনো কাজ আগে করে থাকলে তা
উল্লেখ করতে পারেন। Attachment:
এ
কিছু লাগবে না। এখন Agree to Teৎms:
বক্সে
টিক চিহ্ন দিয়ে Apply
to this job বাটনে
ক্লিক করুন। নতুন পেজ এলে Yes,
I Understand
বক্সে
টিক চিহ্ন দিয়ে Continue
to Apply বাটনে
ক্লিক করুন।
কোনো
কাজ যদি নির্দিষ্ট পারিশ্রমিক
অর্থাৎ ফিক্সড প্রাইসের হয়,
তাহলে
ওপরে Paid
to You-এর
ডান পাশের বক্সে কত ডলারের
বিনিময়ে কাজটি করতে চান,
তা
লিখুন। Estimated
Duration-এ
কাজটি কত দিনের,
তা
নির্বাচন করে দিন। Cover
Letter বক্সে
আগের মতো করে একটি কভার লেটার
লিখুন। এখন Agree
to Terms বক্সে
টিক চিহ্ন দিয়ে Apply
to this job বাটনে
ক্লিক করুন। Upfront
payment (optional) এবং
Attachment
লাগবে
না। নতুন পেজ এলে Yes,
I Understand বক্সে
টিক চিহ্ন দিয়ে Continue
to Apply বাটনে
ক্লিক করুন। জবে অ্যাপ্লাই
করা হয়ে গেছে।
তারপর
বায়ার আপনার ইন্টারভিউ (মেসেজ
দেওয়া-নেওয়া)
নেওয়ার
পর আপনি সিলেক্ট হলে আপনাকে
কাজটি করতে দেবে,
মানে
জবটিতে আপনাকে হায়ার্ড করা
হবে। জবটি সক্রিয় হবে। তখন
আপনার কাছে নোটিফিকেশন আসবে
Your
contract “Face book” started।
ওই নোটিফিকেশনে ক্লিক করলে
পাশের ছবিটির মতো দেখতে পাবেন।
কীভাবে
কাজ করবেন:
ওডেস্কে
দুই ধরনের কাজ আছে। একটা
হলো—ঘণ্টাভিত্তিক (আওয়ারলি),
আরেকটা
হলো নির্দিষ্ট পারিশ্রমিকে
(ফিক্সড
প্রাইস)।
ফিক্সড প্রাইসের কাজগুলো
ইচ্ছামতো করে নির্দিষ্ট সময়ের
মধ্যে জমা দেওয়ার পর বায়ার
কাজগুলো যাচাই করবেন। এরা
আপনাকে পারিশ্রমিকের অর্থ
(পেমেন্ট)
দেবেন।
আর ঘণ্টাভিত্তিক কাজের
ক্ষেত্রেhttp://www.odesk.com/downloads
ঠিকানা
থেকে ওডেস্ক টিম সফটওয়্যারটি
নামিয়ে নিতে হবে। এটি ইনস্টল
করার পর সফটওয়্যারটি চালু
করে সাইন-ইন
করতে হবে। এরপর যে কাজটি করতে
চান অর্থাত্ যে জবটি পেতে চান,
সেটি
নির্বাচন করে Start-এ
ক্লিক করবেন। তাহলে ওই
সফটওয়্যারটির মাধ্যমে আপনার
কাজের সময় গণনা শুরু হবে। ওই
সফটওয়্যারটি কিছুক্ষণ পরপর
আপনার কম্পিউটারের স্ক্রিনশট
নেবে। প্রতি ঘণ্টায় ছয়টি করে।
সময় গণনা শুরু হওয়ার সঙ্গে
সঙ্গে আপনার অ্যাকাউন্টে
ডলার জমা হতে থাকবে। কাজ শেষ
হওয়ার পর বায়ার স্ক্রিনশটগুলো
দেখে বুঝতে পারবে আপনি কাজ
করেছেন কি না। স্ক্রিনশট
নেওয়ার সময় আপনি ইচ্ছা করলে
ডিলিটে ক্লিক করে এক-দুইটা
স্ক্রিনশট মুছেও দিতে পারবেন।
কাজ
শেষ হওয়ার পর বায়ার যখন আপনাকে
পেমেন্ট দিয়ে চুক্তি শেষ
করবেন,
তখন
আপনার কাছে একটি নোটিফিকেশন
আসবে BuyerName
ended your contract Facebook।
তখন বায়ার আপনার কাজের মূল্যায়ন
বা ফিডব্যাক জানাবেন। আপনিও
বায়ারকে একটি ফিডব্যাক দেবেন।
পূর্ণমান ৫-এর
মধ্যে আপনি বায়ারকে নম্বর
দেবেন এবং বায়ারও আপনাকে নম্বর
দেবে। কেউ কারওটা আগে দেখতে
পাবেন না। উভয় পক্ষ ফিডব্যাক
দিলেই কেবল একজন অপরেরটা দেখতে
পাবেন। সাধারণত ৫-এর
নিচে কেউ ফিডব্যাক দেয় না।
আপনি বায়ারের সঙ্গে কাজ করার
সময়ই বুঝতে পারবেন,
তাঁর
সঙ্গে আপনার সম্পর্ক কেমন
এবং তিনি আপনাকে কেমন ফিডব্যাক
দিতে পারেন। ফিডব্যাক নিয়ে
আপনি যতটুকু টেনশনে থাকবেন,
বায়ারও
ততটুকু টেনশনে থাকবেন। কারণ,
আপনিও
বায়ারকে বাজে ফিডব্যাক দিতে
পারেন। ফিডব্যাক আপনার ও বায়ার
উভয়েরই প্রোফাইলে যুক্ত
থাকবে—যা সবাই দেখতে পাবে।
ভালো ফিডব্যাক পেলে পরবর্তীকালে
বেশি কাজ পেতে সুবিধা হয়। বাজে
ফিডব্যাক পেলে সেটি মুছে ফেলতে
পারবেন। আপনি যদি বায়ারের
পেমেন্ট ফেরত দিয়ে দেন,
তাহলে
আপনার প্রোফাইলে ওই বাজে
ফিডব্যাক আর দেখা যাবে না।
নোটিফিকেশন পেইজে Give
refund-এ
ক্লিক করে আপনি বায়ারকে পেমেন্ট
ফেরত দিয়ে দিতে পারবেন। বায়ার
আপনাকে পেমেন্ট দেওয়ার পর
সেই পেমেন্ট এক সপ্তাহের মতো
পেন্ডিং থেকে তারপর আপনার
ওডেস্ক অ্যাকাউন্টে জমা হবে।
আপনার বর্তমানে ব্যালান্স
কত আছে এবং পেনডিং-এ
কত আছে,
সেটি
জানার জন্য ওপরে ডধষষবঃ-এ
ক্লিক করে Transaction
History-এ
ক্লিক করুন।
কীভাবে
টাকা তুলবেন:
ওডেস্কে
কাজ করেছেন,
আপনার
ওডেস্ক অ্যাকাউন্টে ডলার জমা
হয়েছে। এখন সেগুলো তুলে নিজের
কাছে আনবেন কীভাবে?
এর
জন্য প্রথমে ওপরের Wallet-এ
ক্লিক করে তারপর Payment
Methods-এ
ক্লিক করুন। নতুন পৃষ্ঠা খুললে
দেখবেন অনেকগুলো লেনদেনের
পদ্ধতি আছে। এসবের মধ্যে
যেকোনো একটি নির্বাচন করতে
পারেন। এর একটি পদ্ধতি হলো,
পাইওনিয়ার
ডেবিট কার্ড। পাইওনিয়ার ডেবিট
কার্ডের ডান পাশে Sign
Up Now-এ
ক্লিক করুন। নতুন পেইজ এলে
সবার নিচে Get
your prepaid MasterCard card now বাটনে
ক্লিক করুন। এরপর Order
Card-এর
নিচে তিনটি বাটনের প্রথমটি
Start
Here-এ
ক্লিক করুন। একটি ফরম আসবে
সেটি পূরণ করে বাকি দুটি বাটনে
ক্লিক করে সেগুলোও পূরণ করে
Finish-এ
ক্লিক করুন। এখন এক মাসের
মধ্যে আপনার বাসার ঠিকানায়
(ফরম
পূরণের সময় যে ঠিকানা দিয়েছেন)
যুক্তরাষ্ট্র
থেকে একটি প্রিপেইড মাস্টার
কার্ড আসবে। এর জন্য কোনো
টাকা-পয়সা
দিতে হবে না। তবে আপনি যখন
ওডেস্ক থেকে বা অন্য কোনো
মাধ্যম থেকে প্রথমবার এই
মাস্টার কার্ডে ডলার লোড করবেন
তখন শুরুতে ১০-১৫
ডলার এই কার্ডের সার্ভিস চার্জ
বাবদ কেটে নেবে। প্রতি মাসে
তিন ডলার করে আপনার মাস্টার
কার্ড অ্যাকাউন্ট থেকে কেটে
নেবে। কাজেই প্রথমবার ওডেস্ক
থেকে মাস্টার কার্ডের মাধ্যমে
অর্থ উত্তোলন করতে ১৫ ডলারের
মতো খরচ হবে। ওডেস্ক থেকে
মাস্টার কার্ডের মাধ্যমে বা
অন্য কোনো মাধ্যমে অর্থ (ডলার)
উত্তোলন
করতে প্রথমে ওপরে Wallet-এ
ক্লিক করে তারপর Withdraw-তে
ক্লিক করুন। নতুন পেইজ এলে
Withdrawal
Method থেকে
কোনো মেথড সিলেক্ট করে Amount
থেকে
কত ডলার তুলতে চান,
তার
পরিমাণ লিখে Withdraw
বাটনে
ক্লিক করুন। দুই দিন পর আপনার
অ্যাকাউন্টে ডলার চলে আসবে।
প্রতিবার ওডেস্ক থেকে ডলার
ট্রান্সফার করতে দুই ডলার
খরচ হয়। মাস্টার কার্ডের
সুবিধা হলো,
এটি
দিয়ে বিশ্বের প্রায় সব দেশের
সব এটিএম বুথ থেকে ডলার তুলতে
পারবেন। বাংলাদেশের যেকোনো
এটিএম বুথ থেকে তুললে ডলার
অটো টাকায় কনভার্ট হয়ে সমপরিমাণ
টাকা বেরিয়ে আসবে।
 Twitter
Twitter Facebook
Facebook Google+
Google+ Feeds
Feeds